Seriously! 31+ Facts Of Vue Lifecycle Hooks Async People Did not Let You in!

Vue Lifecycle Hooks Async | Learn and understand the lifecycle of vue instances and see which lifecycle hooks are available for running custom code throughout the vue lifecycle. My guess is that whatever you're trying to achieve, there is most likely a way to do it without trying to alter lifecycle hooks. We can handle the created event emitted by vue.js as follows What does the proposed api look l. Every vue instance goes through a series of initialization steps.
They allow you perform actions such as cleanup when your component is destroyed and are executed when your component is torn down and removed from the. Vue lifecycle hooks give you the opportunity to run code whenever vue performs a certain action on your component. Each vue instance has many lifecycle hooks that let us run code at certain stages of the lifecycle of a vue instance or vue component. My guess is that whatever you're trying to achieve, there is most likely a way to do it without trying to alter lifecycle hooks. # the created() hook is run when an instance has just been created, where the instance data and events are active, and when the instance can be accessed.

# the created() hook is run when an instance has just been created, where the instance data and events are active, and when the instance can be accessed. According to vue.js documentation each vue instance goes through a series of. The reason is arrow functions bind the parent. A discussion of lifecycle hooks and the role they play in helping programmers develop web applications with the vue.js framework throughout the app's lifecycle hooks are the defined methods which get executed in a certain stage of the vue object lifespan. In this story, we will build an address book app with vue.js that uses. Then we should see foo is vue.js is an easy to use web app framework that we can use to develop interactive front end apps. Understanding lifecycle hooks in vue.js is fairly easy. 3.9.0 • public • published 9 months ago. In the mounted() lifecycle hook, in a method triggered by a button, within the store. You don't need to do this when using global script tags. Let's dive in and see what it brings to the table. Vue lifecycle hooks give you the opportunity to run code whenever vue performs a certain action on your component. In this vue.js tutorial, we are gonna take a deep dive and look at the lifecycle hooks provided from the vue framework.
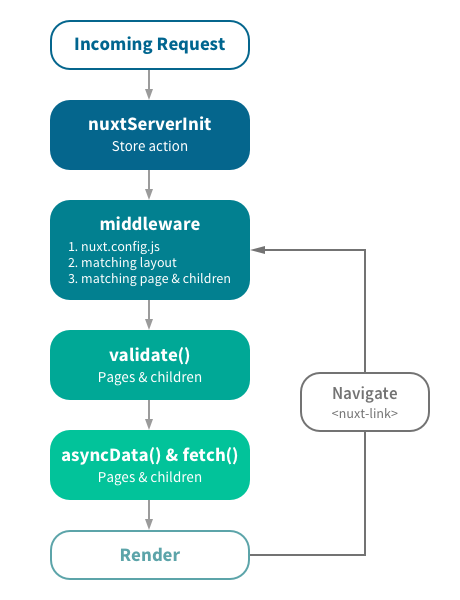
Watch how the lifecycle hooks are changing at different stages of the template compilation. For this, i have created a. They allow you perform actions such as cleanup when your component is destroyed and are executed when your component is torn down and removed from the. The code we just wrote in the created lifecycle hook. The diagram below is an illustration of a full lifecycle of a vue.js component.

The lifecycle hooks provide you a method so that you might trigger something precisely at different junctures of a component's lifecycle. We can handle the created event emitted by vue.js as follows Understanding lifecycle hooks in vue.js is fairly easy. All lifecycle hooks automatically have their this context bound to the instance, so that you can access data, computed properties, and methods. You can use an async function as a created hook, but vue won't wait for the async function to finish before. Hello, my test.vue that kinda goes against the purpose of lifecycle hooks. # the created() hook is run when an instance has just been created, where the instance data and events are active, and when the instance can be accessed. 3.9.0 • public • published 9 months ago. When it is created from setting up data observation to compiling the template, to mounting the instance to the dom, and finally to updating the dom during data changes. Beforecreate, created, beforemount, mounted, beforeupdate, updated, activated, deactivated, beforedestroy, and destroyed. In this article, we'll look at the lifecycle hooks of a. In a vue instance, vue gives us some hooks where we can insert our own functionality at different times in the instance's lifecycle. We'll learn about those and how to call lifecycle hooks from the composition api.
The diagram below is an illustration of a full lifecycle of a vue.js component. Vue async function is available for your vue projects right now! You don't need to do this when using global script tags. Vue.js uses babel so we can use it in almost any browser including internet explorer. Then we should see foo is vue.js is an easy to use web app framework that we can use to develop interactive front end apps.

Starting from the initialization, to when. Beforecreate, created, beforemount, mounted, beforeupdate, updated, activated, deactivated, beforedestroy, and destroyed. According to vue.js documentation each vue instance goes through a series of. In this article, we'll look at the lifecycle hooks of a. When it is created from setting up data observation to compiling the template, to mounting the instance to the dom, and finally to updating the dom during data changes. Without further ado, let's take a look at the vue instance lifecycle as well as the lifecycle hooks that are available to us. The lifecycle events can be handled with functions, which are the lifecycle hooks. Vue.js uses babel so we can use it in almost any browser including internet explorer. In this lesson, we're taking a deeper look at the vue.js lifecycle hooks. The diagram below is an illustration of a full lifecycle of a vue.js component. My guess is that whatever you're trying to achieve, there is most likely a way to do it without trying to alter lifecycle hooks. Since the component isn't rendered yet, the $el property will be undefined. Understanding lifecycle hooks in vue.js is fairly easy.
You don't need to do this when using global script tags vue lifecycle hooks. Beforecreate, created, beforemount, mounted, beforeupdate, updated, activated, deactivated, beforedestroy, and destroyed.
Vue Lifecycle Hooks Async: For this, i have created a.